Aujourd’hui je vous propose un petit défi, coder la bonne année avec l’application Scratch Junior ! (gratuite)
Cette idée n’est pas la mienne, Paola Sanchez m’a encouragé à participer au #DefiCoding2017 ! 
L’idée a surgi, au cours d’une discussion entre elle et @OlivierMonteil, lors d’un stage robotique et programmation.
Il s’agit d’offrir un espace de partage aux classes ou aux personnes souhaitant utiliser la programmation pour souhaiter leurs vœux de bonne année.
C’est donc ce que j’ai essayé de faire 😉
Avant de commencer il faut être au clair, je présente dans cet article l’application Scratch JUNIOR et non pas le logiciel Scratch (qui a également une version en ligne ne nécessitant pas d’installation) plus d’info ici –> site Scratch
Rappelons aussi au passage que se déroule actuellement un MOOC pour une prise en main autonome du dit logiciel avec des rencontres en présentielles organisées dans les différents Canopé, à découvrir ici –> Class’Code
J’aime beaucoup cette appli, je la trouve vraiment très simple et très intuitive au niveau des différentes icônes ce qui permettra de laisser les élèves explorer l’application librement et de l’utiliser en autonomie assez rapidement.
Un point positif et non moins négligeable, c’est la touche « annuler la dernière action » celle-ci me manque cruellement sur Scratch (le logiciel, hein 😉).

J’aime aussi beaucoup la possibilité de pouvoir remettre son lutin (le personnage, j’ai appris que l’on disait un lutin grâce au MOOC👍) au départ avec une icône dédiée à cette action (je ne l’ai pas trouvé sur Scratch version ordi).

Bon après je ne suis pas une grande experte en codage, programmation et tout ce langage bizarre est encore obscur pour moi, mais je m’amuse bien ce qu’il y a de sûr !
Encore un autre point positif, une fois installée sur votre tablette Android pas besoin de wifi ou autre pour l’utiliser !
Je ne vais pas vous faire un tutoriel, je pense que l’on en parle assez ces derniers mois et il sera certainement très facile de trouver des infos sur la toile.
Par contre je vais mettre en avant les fonctionnalités que j’ai utilisé et qui m’ont plu.
Avant de vous lancer, réfléchissez déjà à votre rendu final, la création du projet sera ainsi facilité.
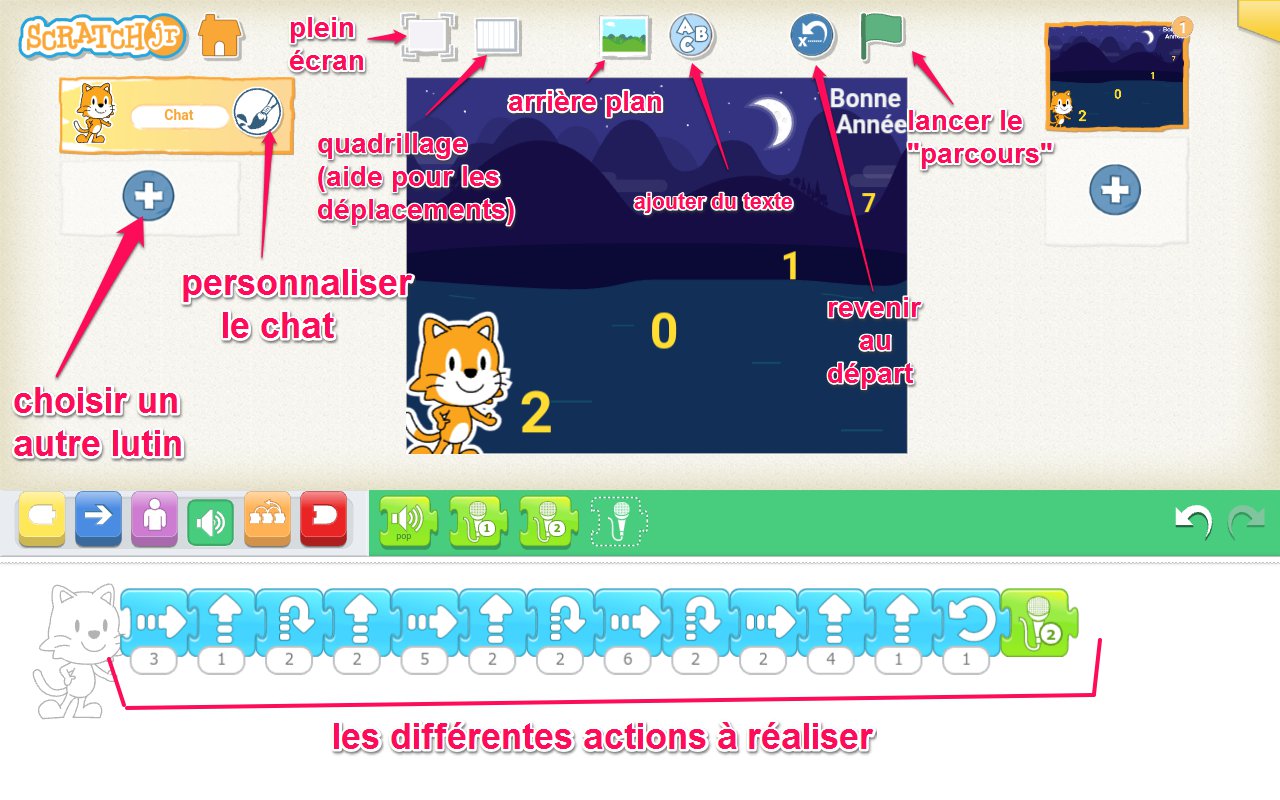
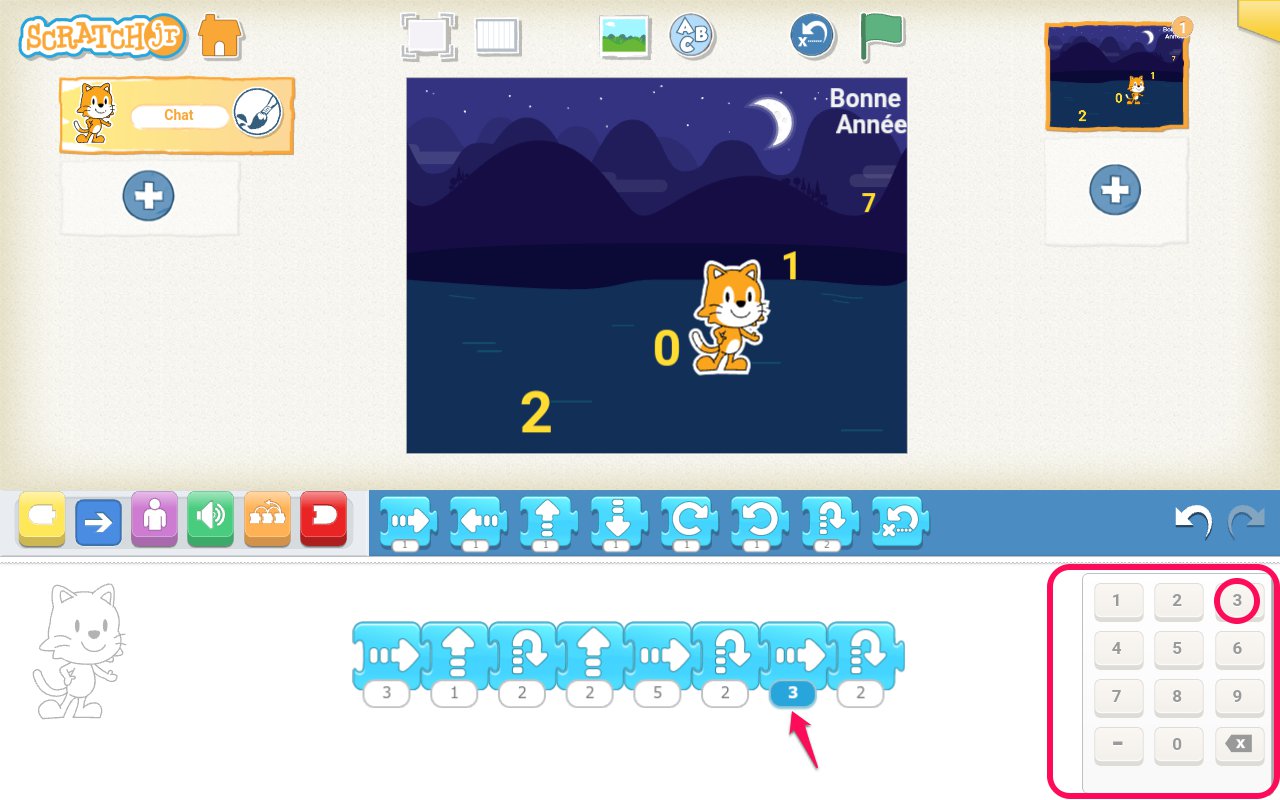
Comme je le disais plus haut, l’interface est assez explicite :
Vous avez compris le principe ? On assemble les blocs pour que le lutin réalise les actions indiquées.
Je n’ai pas utilisé le quadrillage (je l’ai découvert en écrivant l’article…) et j’ai programmé les déplacements du lutin un peu au hasard, sachant que l’on peut tricher un peu en déplaçant après coup les chiffres pour que le chat tombe pile poêle dessus 😉
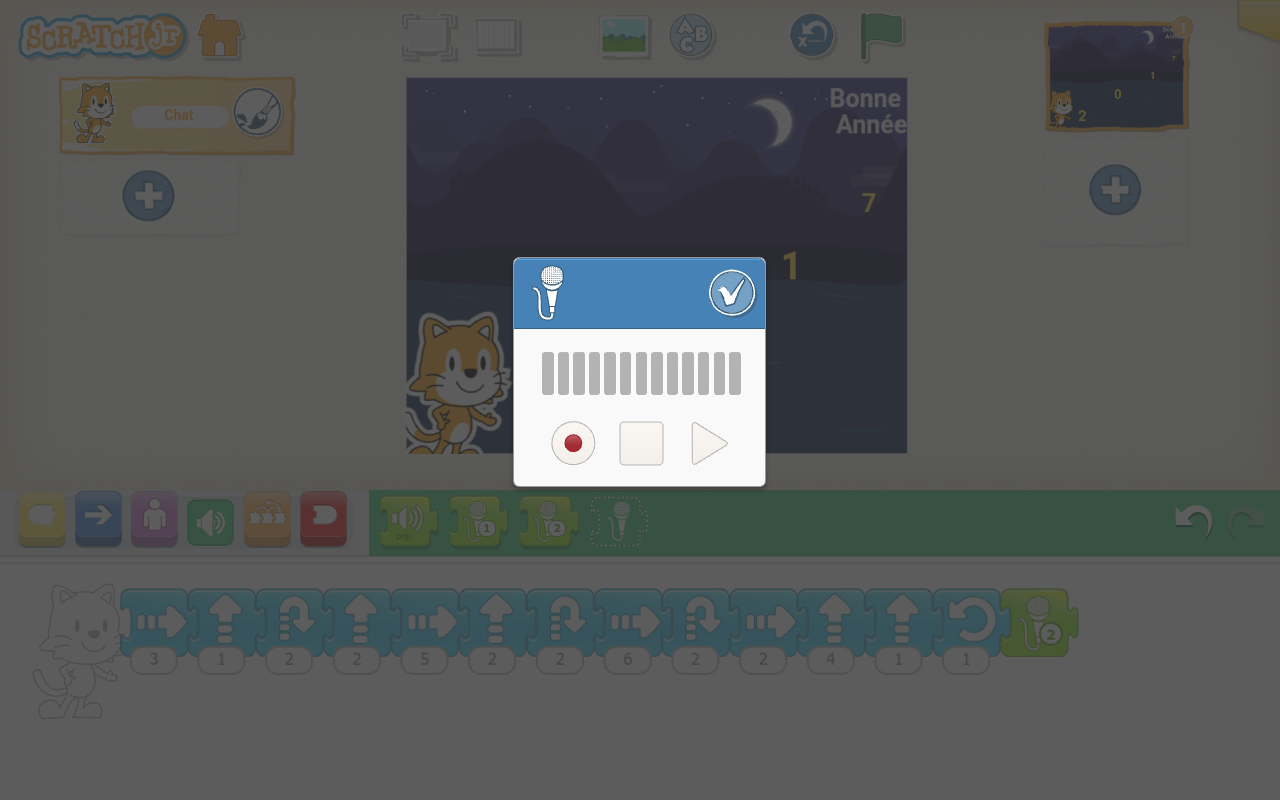
Pour faire dire quelque chose au lutin c’est très simple, il suffit d’utiliser l’icône Haut parleur :
Ensuite on touche le micro et on enregistre ce que l’on souhaite faire dire au lutin. Pas d’inquiétude si on se trompe on peut réenregistrer, écrasant ainsi le dernier enregistrement.
Je pensais que les icônes violettes permettaient de faire venir un autre personnage mais en fait c’est pour jouer sur la taille du lutin. En utilisant ce bloc  j’ai ainsi pu réduire la taille du chat.
j’ai ainsi pu réduire la taille du chat.
N’oubliez pas qu’à partir d’un même bloc vous pouvez faire répéter la même action plusieurs fois (je crois que cela s’appelle une boucle en programmation)

Un petit point négatif, il n’y a pas d’export vidéo pour partager sa création, on peut néanmoins utiliser une appli de screencast, comme REC (conseillée par Ticeman –> lire l’article)
Et j’avoue ne pas avoir trouvé comment partager sa création… Ce qui est un peu problématique car j’avais dans l’idée de lancer le défi suivant à mes grandes sections :
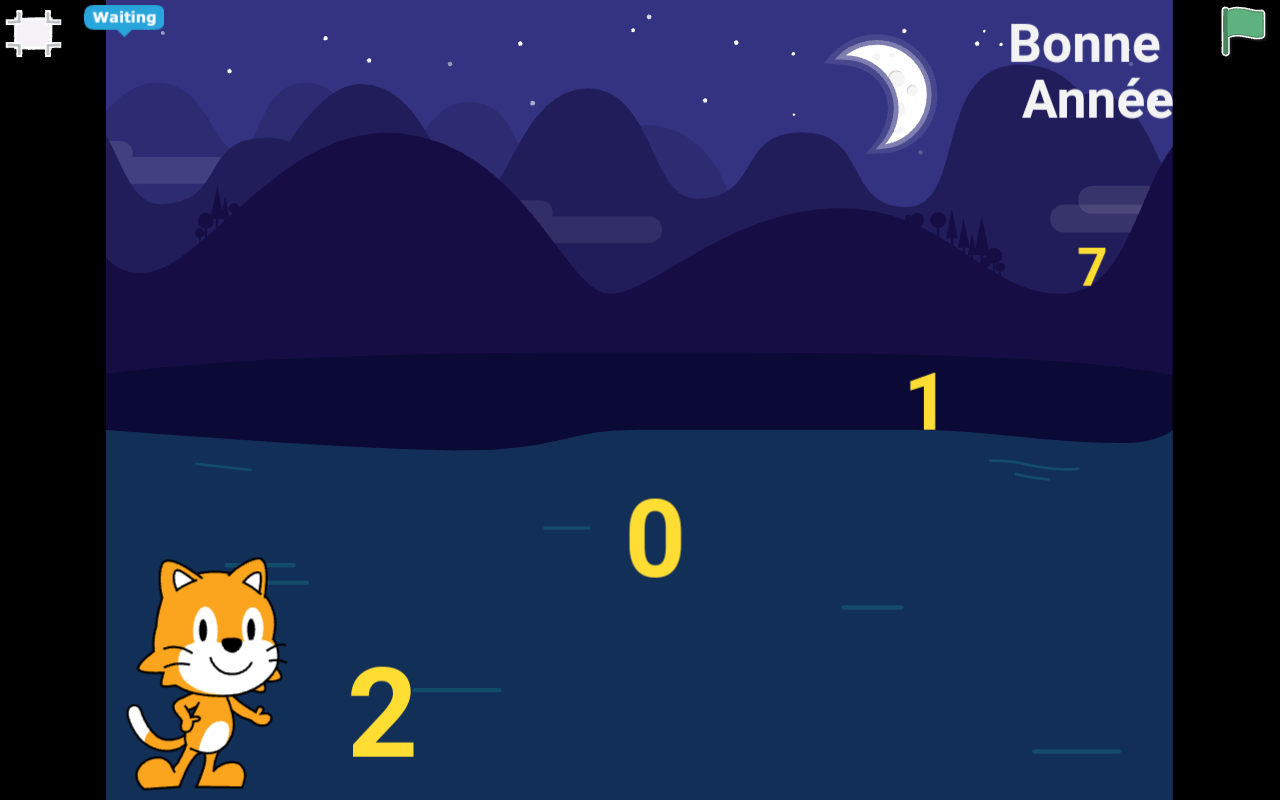
« Fais passer le chat sur chaque nombre pour ensuite arriver à la Bonne année ! »
Du coup je ne sais pas comment je vais mettre le « décor » sur les 4 tablettes …
Et voici le rendu final (j’ai eu un petit bug, le lutin ne voulait pas se déplacer lorsque je touchais le drapeau vert en mode plein écran…)
Alors, tenté ? Un padlet pour partager vos projets ça vous tente ? Au cas où voici un lien :
https://padlet.com/roddeanne/scratchjr